
Note: page load can be slow, due to the file size of some of the data grid products on this page (hint: it's not DataGridXL).
Comparing the best Javascript Data Grids
DataGridXL vs Jexcel "Pro"
Jexcel is a Javascript spreadsheet product, released some five years after Handsontable (originally as a jQuery plugin). Both Handsontable and Jexcel seem to have the same design philosophy: Solid foundation: who cares? Rarely-used features? Yes please!
According to its creator, Jexcel can "help you create exceptional web-based interactive tables and spreadsheets". Promising! Let's see how it compares to DataGridXL.
The Test
For this test, we wanted to have both data table products display the same dummy data set: a table of 60,000 cells (1000 rows × 60 columns).
However, Jexcel has big trouble displaying this amount of cells. So for this test, we gave Jexcel (and ourselves) a break. We're letting Jexcel display only 1,000 cells: 100 rows × 10 columns.
Use the <select> menu under the Jexcel-tab to try to make Jexcel display a larger data set. (You should really only do this when you're from the future, working on a Macbook 2030.)
Jexcel's biggest flaws
1. Bad architecture slows down your entire app
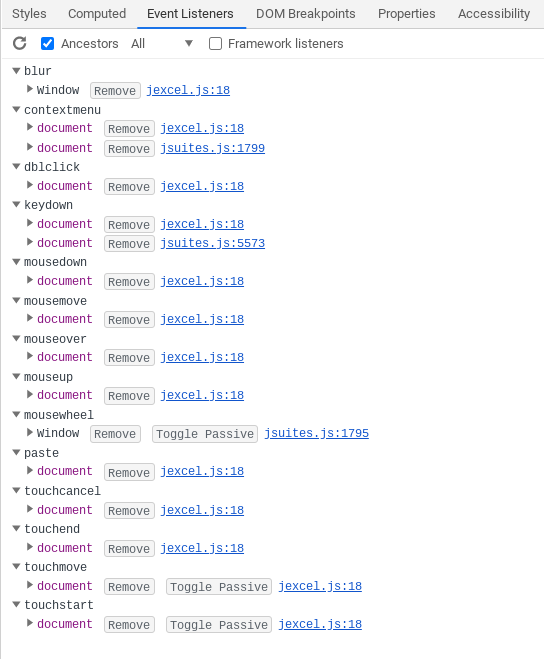
Jexcel's creator somehow thinks it's a good idea to attach a huge amount of event listeners to the entire document! A single Jexcel table is enough to slow down your entire carefully-crafted web app into a sluggish whole.
Just look at the screenshot below, taken from Chrome's Dev Tools: 16 none-of-their-business event listeners: 14 on the document, 2 on the window.

Just in order to keep this Compare page snappy, we had to isolate Jexcel in an iframe. We recommend you do the same if you plan on using Jexcel in your web app.
Obfuscated code makes things even slower
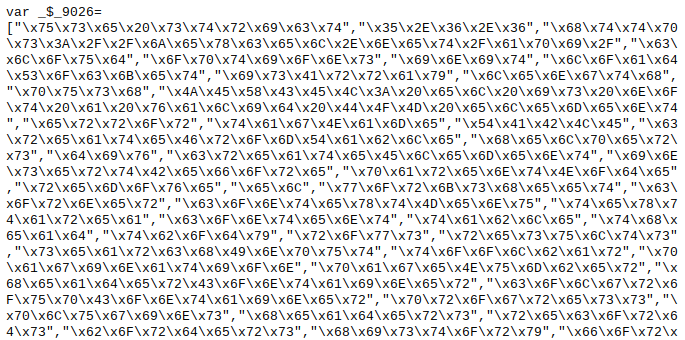
We also took a peak at their Javascript code. We were surprised to find out that it looks like this:

Jexcel uses some kind Obfuscator Tool to try to protect their source code. Whatever you think of that, this process makes their script load 1-2 times slower and the (minified) source code 1-2 times bigger. Madness.
2. Jexcel lacks viewport awareness
Jexcel has no idea of its viewport. In Jexcel, select any cell, then move your cell cursor down by pressing and holding the down arrow. When the cell cursor reaches the button of the viewport, it just continues moving outside the viewport (we think). No-one knows where it went. The viewport does not follow the cell cursor.
The same thing happens when you create a cell selection by mouse. Hold the mouse button, then move your mouse outside Jexcel's viewport. You would expect the viewport to move along with your mouse movements, so you can make a cell selection that is bigger than the visible viewport. Forget it.
3. Has big problems with columns
It looks like Jexcel has not implemented any virtual scrolling for columns. Adding a table on your page that has 60 columns is almost too much for Jexcel to handle: it freezes your web page freezes for a few seconds (sometimes as much as 10 seconds!). A bad look for your web app, no doubt.
Try it out by choosing the "60,000 cells" option from the <select> menu. Binge-watch your favorite Netflix-series and come back. The Jexcel-grid should now display 60,000 cells.
4. When scrolling, viewport is empty
Jexcel's scrolling is similar to Handsontable: if you scroll slowly, you might mistake Jexcel for a decent product. But scroll faster and you'll get the same issue that only DataGridXL has managed to solve: the viewport is just empty/blank. Only when you slow down your scrolling, cells start to appear. C'mon man!
— "I get it. Jexcel is bad. But what makes DataGridXL a better option?"
DataGridXL is not interested in spreadsheet-features like merged cells, HTML markup or pivot tables. We want to provide the most performant, reliable and user-friendly JSON/Javascript data editor out there with spreadsheet-like controls.
Unlike the folks behind Jexcel (and Handsontable), whose goal it is to include as many features as they possibly can, without thinking about what these new features mean for performance and the amount of bugs they introduce.
With DataGridXL we want to offer the best performance, reliability and user experience. We think we've done a pretty good job so far and we hope you agree.
When should you choose Jexcel over DataGridXL?
- If performance/user-experience is not important
- If you need to display HTML markup in your cells
- If you need support for multi-line values in your cells (resizable rows)
- If you need basic "spreadsheet features" like merged cells
- If you need different cell value editors (it's on DataGridXL todo-list)
When should you choose DataGridXL over Jexcel?
- If you care about page load, user experience and usability
- If you care about performance, even with larger data sets
- If you require decent (readonly) touchscreen controls
- If data grid controls have to closely match with Excel's
- If you want to delight your users
-
DataGridXL200kb2020
-
Jexcel750kb2017
